Fußzeile
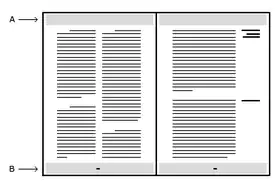
Die Fußzeile (nicht zu verwechseln mit Fußnote) steht losgelöst vom Haupttext am unteren Rand (dem Fuß) von Textseiten und dient zur schnellen Orientierung bzw. Navigation innerhalb eines schriftlichen Werkes. Beispielsweise kann der Fußzeilentext den Autor und Titel des Werkes, die Paragraphziffer und Bezeichnung des geöffneten Kapitels oder die Seitennummerierung und den Titel des geöffneten Abschnitts in Kurzform nennen – in der Fachsprache wird dies als Kolumnentitel bezeichnet. Meist werden Fußnoten oder Endnoten in unmittelbarer Nähe oberhalb von ihr angeordnet.

Zu denselben Orientierungs- bzw. Navigationszwecken einer Fußzeile – als Kolumnentitel – kann eine Kopfzeile dienen, nur steht diese am oberen Rand (dem Kopf) von Textseiten. Ob ein Text mit Kopfzeile, mit Fußzeile oder mit beidem versehen wird, und welche Zweckangaben auf diese verteilt werden, entscheiden Verfasser oder Herausgeber.
Durch die Verwendung von Anglizismen im deutschen Sprachgebrauch kursiert besonders im IT-Bereich auch die englische Entsprechung footer oder page-footer.
Webdesign
Die Verwendungsweisen von Footern im Webdesign sind mannigfaltig und werden kontrovers diskutiert. Einige Websites verwenden den Footer als Hauptnavigation,[1] bei anderen wird er als Sitemap verwendet.[2] Bei anderen Websites wird häufig nur der Urheberrechts-Hinweis oder ein Impressum-Link abgebildet.[3] Weitere typische Inhalte der Fußzeile einer Website sind Kontaktinformationen des Seitenbetreibers wie z. B. Anschrift, Telefonnummer, E-Mail-Adresse oder Öffnungszeiten. Auch Links zu "Über uns" Seiten oder anderen wichtigen internen Seiten sind häufig im Footer zu finden.[4]
Entsprechend wird ein ansprechender Footer von einigen Webdesignern als wirksames Mittel für die Bindung des Kundeninteresses angesehen.[5]
Andere Webdesigner gehen aber davon aus, dass ein überladener Footer wegen Einbußen bei der Ladezeit und wegen der geringen Bereitschaft der Nutzer, bis zum Ende der Website zu scrollen,[6] nicht sinnvoll ist.[7] Dem ist allerdings entgegenzuhalten, dass die meisten Nutzer inzwischen daran gewöhnt sind, bestimmte Angaben wie E-Mail-Adressen im Footer zu finden und dementsprechend gezielt nach unten scrollen, wenn sie danach suchen.[4]
Fußnoten
- http://www.madfrogdesigns.com/ (Memento des vom 21. August 2011 im Internet Archive) Info: Der Archivlink wurde automatisch eingesetzt und noch nicht geprüft. Bitte prüfe Original- und Archivlink gemäß Anleitung und entferne dann diesen Hinweis., abgerufen am 6. August 2011.
- http://www.whitehouse.gov/, abgerufen am 6. August 2011.
- http://webcode-blog.org/, abgerufen am 6. August 2011.
- Footer. In: Seobility Wiki. Abgerufen am 1. April 2019.
- Webdesigner Depot: How to Build a Footer That Doesn’t Stink (Memento vom 30. Mai 2013 im Internet Archive), abgerufen am 6. August 2011.
- Website von Jakob Nielsen: Scrolling and Attention, abgerufen am 6. August 2011.
- WebCode Blog: Serie Webseiten-Elemente: Teil 4 – der Footer, abgerufen am 6. August 2011.