نموذج التصميم ديكور
نموذج التصميم ديكور يهدف إلى توفير وسيلة لربط الحالات الجديدة والسلوك إلى كائن بطريقة ديناميكية.[1][2][3] والكائن لا يعلم انه يجري عليه عملية ديكور "Decoration"، الأمر الذي يجعل هذا النموذج مفيد لتطور النظم. وهناك نقطة رئيسية في تنفيذ هذا النموذج وهو انه يعمل على تزيين ال class الاصلي وحتى المورث منه على حد سواء.

توضيح
نموذج التصميم ديكور يأخذ كائن موجود ويضيف إليه. وكمثال على ذلك، هناك طرق عديدة للإضافة على الصورة، مثل وضع الحدود من حولها أو تحديد العلامات ذات الصلة إلى المحتوى. يمكن عرض هذه الإضافات على رأس الصورة.
التصميم
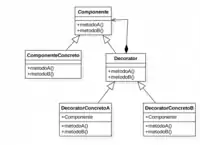
يمكن تحديد العناصر الاساسية في نموذج التصميم ديكور في رسم تخطيطي UML كما هو موضح بالشكل ميديا:التالي|File:Decorator UML class diagram.svg|ميديا:التالي ولان هذا هو تصميمنا الأول سوف نشرحه تفصيليا. نقوم بعرض الاجزاء الاساسية في التصميم وهي:
Decorator
وهي ال صف المشتقة من الواجهة السابقة والذي يقوم باضافة السلوك والديكور. ومن الممكن ان يكون أكثر من صف
نرى في منتصف هذا التصميم طبقة ال decorator ومرتبطة بعلاقتين مع الواجهة IComponent العلاقة الأولى:
تبدأ بسهم منقط من decorator لـIComponent وهي تشير إلى ان الـ Decorator موروثة من IComponent وهذا يعني ان كائن decorator من الممكن ان تستخدم في المكان الذي تتوقع فيه استخدم الواجهة وبالتالي يمكن لل client استخدام Component وDecorator ديكور بالتبادل، هذا هو اساس نموذج التصميم ديكور.
العلاقة الثانية مرسومة على شكل معيين صغير على الـ Decorator ومرتبطة بـ Icomponent هذا يشير إلى أن الـ Decorator من الممكن ان يكون مرتبط بمورث واحد أو أكثر من الـ Component ومن الممكن في أي لحظة لواردنا جعل العمليات مختلفة ان نقوم بعمل override وبهذه لطريقة يكون قد تحقق الهدف من النموذج
مثال
عند الرغبة في وضع اضافتين على صورة مثلا نقوم بعمل الاتي
Photo photo = new Photo( );
Tag foodTag = new
Tag (photo, "Food",1);
Tag colorTag = new Tag (foodTag, "Yellow",2);
في البداية قمنا بعمل صورة من ال class photo بعد ذلك قمنا بالإضافة عليه بوضع foodTag ثم قمنا بوضع إضافة أخرى على الكائن foodTag عن طريق ال colorTag
في معظم النماذج التي سنواجهها، يمكن للعناصر الظهور في اشكال مختلفة. وللحفاظ على مخططات UML واضحة وبسيطة ليس علينا اظهار كل الخيارات فيها ولكن علينا ان ندقق ما إذا كانت الخيارات مؤثرة في التصميم ام لا.
تعدد المكونات Multiple components
ان مختلف المكونات التي تطابق الواجهة من الممكن أيضا ان «يضاف اليها» فمثلا من الممكن ان يكون لدينا صفوف ترسم اشخاص ومنازل وسفن من خلاص اشكال هندسية وخطوط فهذه الصفوف من الممكن أيضا ان يضاف عليها حالات من خلال الـ decorator. وهذا هو عمل الـ IComponent
الديكورات المتعددة Multiple decorators
كما اننا من الممكن ان نورث الواجهة لاكثر من صف كذلك يمكننا ان يكون لدينا أكثر من واجهة ولكل واحد منهم وظيفة. فاحدهما يضيف بوردر والاخر يضيف نص على الصورة وهكذا.
العمليات المتعددة Multiple operations
فالعمليات التي تجري داخل الصف أو الالكائن بعض منها جزء من الكائن الاصلي والبعض من الواجهة.
المحتوى Implementation
نموذج أو نمط decorator هو الذي لا يرتبط باي واجهة ليستمد حالات أخرى behaviors. فلو ان التاج صف (وهي التي تقوم باضافة ال decor على العنصر) ملزمة بان ترث من الواجهة للصورة مثلا لكي تحوي ميثود أو اثنين فنحن بذلك نحمل التاج صف كل مايوجد في صف الصورة لكي نستفيد بهاتين الدالتين مما يجعل الكائن كبير جدا بدون داعي.
مثال عملي
يبدا المثال كما رئينا بواجهة IComponent صف بسيط موروثة من هذا واجهة وأيضا يوجد اثنين من الصف Decorator والموروثة ايصا من نفس الـ IComponent
الصف DecoratorA هي واضحة وبيسطة حيث انها لم تقوم سوى باضافة نص على العنصر الاصلي. اما الصف DecoratorB فقد قامت بنفس الوظائف الموجودة في الواجهة ولكن اضافت عليه انها اضافت متغير جديد لم يكن موجود في الواجهة وكذلك اضافت دالة جديدة. وكما رئينا في دالة الـ Main فقد قمنا بالعمل على الصف component أولا بدون أاستخدام DecoratorA أو DecoratorB عليها ثم قمنا بعد ذلك بعرض كيفية إضافة الديكور عليها وتاثيره على اصل الصف.
ديكورات المنازل
عند البدء بتصميم منزلك لا شك أنك تبحث عن ديكورات منازل كأول خطوة، هناك أشكال وألوان عديدة لديكورات المنازل ولكل شخص ذوقه، ديكورات المنازل تتيح لك رؤية التصميم الذي ترغم ببنائه أو أن تقوم باختيار مخططات المنازل والشكل الذي تريده عليه.
using System;
class DecoratorPattern
{
// Decorator Pattern Judith Bishop Dec 2006
// Shows two decorators and the output of various
// combinations of the decorators on the basic component
interface IComponent
{
string Operation();
}
////////////////////////////////////////////////////////////
class Component: IComponent
{
public string Operation()
{
return "I am walking ";
}
}
///////////////////////////////////////////
class DecoratorA: IComponent
{
IComponent component;
public DecoratorA(IComponent c)
{
component = c;
}
public string Operation()
{
string s =component.Operation();
s += "and listening to Classic FM ";
return s; }
}
///////////////////////////////////////////
class DecoratorB : IComponent
{
IComponent component;
public string addedState = "past the Coffee Shop ";
public DecoratorB(IComponent c)
{
component = c;
}
public string Operation()
{
string s =component.Operation(); s += "to school "; return s;
}
public string AddedBehavior()
{
return "and I bought a cappuccino ";
}
}
/// ///////////////////////////////////////////
class Client
{
static void Display(string s, IComponent c)
{
Console.WriteLine(s + c.Operation());
}
static void Main()
{
Console.WriteLine("Decorator Pattern\n");
IComponent component = new Component();
Display("1. Basic component: ", component);
Display("2. A-decorated : ", new DecoratorA(component));
Display("3. B-decorated
- ", new DecoratorB(component));
Display("4. B-A-decorated : ", new DecoratorB(
new DecoratorA(component)));
// Explicit DecoratorB
DecoratorB b = new DecoratorB(new Component());
Display("5. A-B-decorated : ", new DecoratorA(b));
// Invoking its added state and added behavior
Console.WriteLine("\t\t\t" + b.addedState + b.AddedBehavior());
}
}
}
/* Output
76 Decorator Pattern
77
78 1. Basic component: I am walking
79 2. A-decorated : I am walking and listening to Classic FM
80 3. B-decorated : I am walking to school
81 4. B-A-decorated : I am walking and listening to Classic FM to school
82 5. A-B-decorated : I am walking to school and listening to Classic FM
83 past the Coffee Shop and I bought a cappuccino
84 */ </syntaxhighlight>
المراجع
- "The Decorator design pattern - Problem, Solution, and Applicability". w3sDesign.com. مؤرشف من الأصل في 2018-10-15. اطلع عليه بتاريخ 2017-08-12.
- Freeman، Eric؛ Freeman، Elisabeth؛ Sierra، Kathy؛ Bates، Bert (2004). Hendrickson، Mike؛ Loukides، Mike (المحررون). "Head First Design Patterns". O'Reilly. ج. 1: 243, 252, 258, 260. ISBN:978-0-596-00712-6. مؤرشف من الأصل (paperback) في 2019-07-05. اطلع عليه بتاريخ 2012-07-02.
{{استشهاد بدورية محكمة}}: الاستشهاد بدورية محكمة يطلب|دورية محكمة=(مساعدة) - "How to Implement a Decorator Pattern". مؤرشف من الأصل في 2015-07-07.
- بوابة علم الحاسوب
- بوابة برمجة الحاسوب
- بوابة تقانة المعلومات